SafeAlert
A mobile application that allows schools and organizations to alert their community, communicate and reach safety.
“An Application That Leads to Safety” — During a state of emergency people tend to panic and become unaware of their surroundings, especially in a school setting your working with kids who don’t have experience handling a crisis. This is why it’s important to have an application that provides a path of guidance, and a stream of continuous communication with authorities.
The user base for this app is the general public but its especially useful for those in communities, like teachers, students, employees and law enforcement. Users wanted to trust that they are using a reliable application that delivers efficient guidelines and communication, a tool that could help preserve their life and those of others.
Building a Path to Safety
“How might we provide a swift network of communication during the state of emergency?”
“How might we provide information that is accessible to all groups of people during an emergency?”
Our objective was to create a mobile app that empowers community members to be aware of their surroundings. It was important for us to create an easier way to communicate which involved visual cues and simple interfaces.
My Role
I worked on this project as a product designer along with Paula Barberi a fellow product designer throughout the course of a month. Our main responsibilities included:
UX research and analysis
UI Design
Low and High Fidelity Prototypes
Card Sorting
After interviewing a group of people we were able to start synthesizing the information obtained using an affinity diagram. After identifying prevailing patterns in the information members of the community had provided us, we were able to categorize those into relevant groups. Some of these categories included: Priorities for a News Application, Current Emergency Drills at Work or School, Current Emergency Apps Being Used, Preferred Communication Styles for an App, and Notification Desires.
Based on the frequency and prevalence of these categories we were able to come to two how might we statements that would serve in the improvement of the application. Those statements were: How might we provide a swift network of communication during the state of emergency? As well as How might we provide information that is accessible to all groups of people during an emergency?
Exploring the Problem
Storyboard Sketches
We also storyboarded a few frames illustrating the process in which the visual path system on the application would function.
User Journey
We mapped out the users’ steps to see how we could simplify their journey to help them reach their most important goals with the product.
Refining the Path to Safety
Our main objective was testing for usability and ease of use. Users we tested on are 4 teachers, student, police officer, nurse, and department store manager. We found that:
Most people found the concept similar to an app called Citizen app.
Want notifications similar to amber alert.
An easier way to contact family as well as the authorities.
People want an easier way to find safety routes on an accessible app
Many people don’t know how to react during an emergency situation.
This informed us to add easier icons and filters to get straight to the point, some of which included adding organizational features allowing people to find what they need with ease. An additionally added feature was a button that automatically alerts everyone during an emergency and a map that has paths.
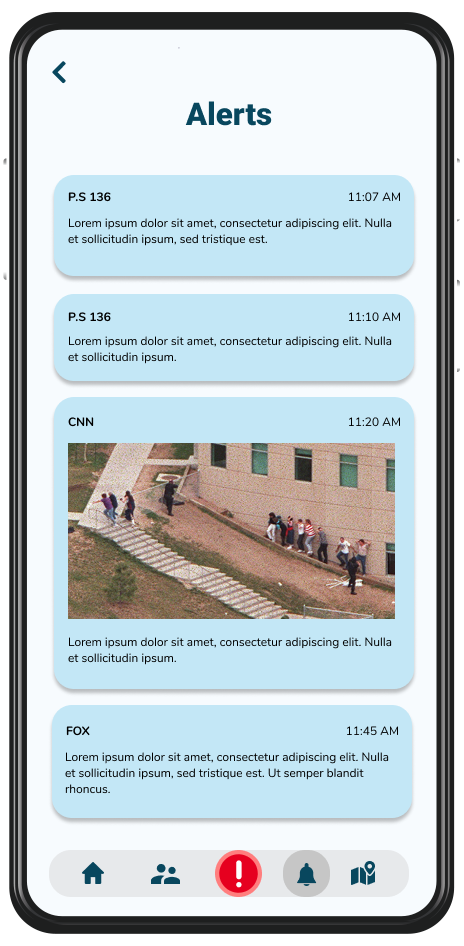
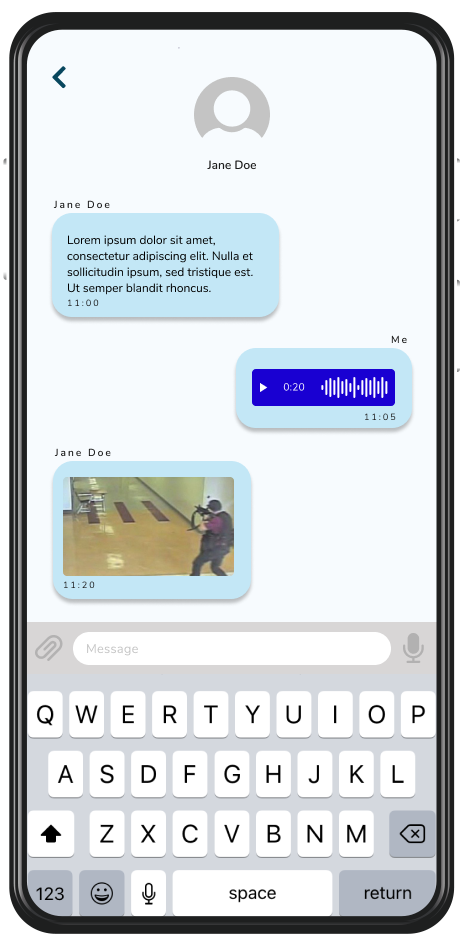
Alert and Ready
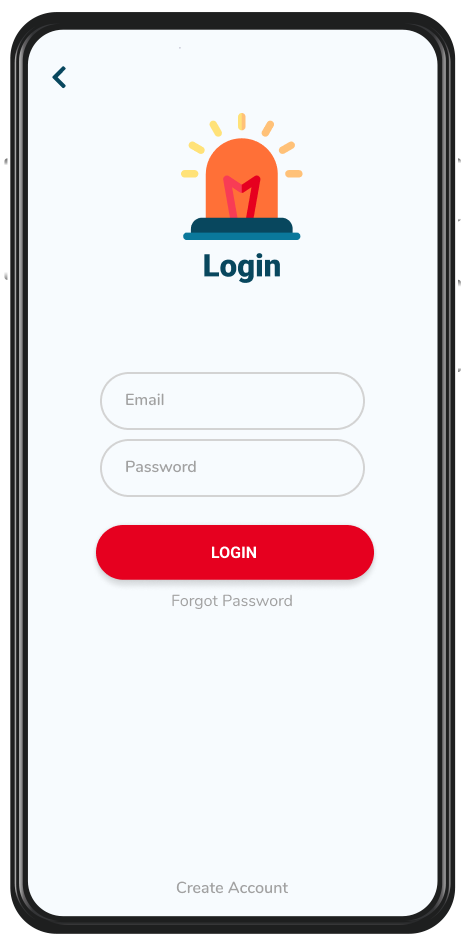
With the feedback on the usability issues and a user journey for reference, we started designing the final screens in Figma. Using our developed branding guidelines, we completed a high fidelity prototype. These features work to create an intuitive experience that guides users to safety while taking into consideration their high pressured state. Now users have a tool that can keep them and their loved ones safe in precarious situation.

Results and Takeaways
Having an application on your phone dedicated to an emergency can definitely be essential to survival. The users showed us that overall less is more. Meaning having an app with easy icons and features can make it accessible for everyone.
The willingness and helpfulness of others was essential in usability testing and conducting interviews. This showed us that when people come together we can create something amazing.